
- Visual Studio Code Jquery Extension
- Jquery Plugin Visual Studio Code
- Visual Studio Code Jquery Intellisense Not Working
- Jquery Intellisense Visual Studio Code
Using jQuery with ASP.NET
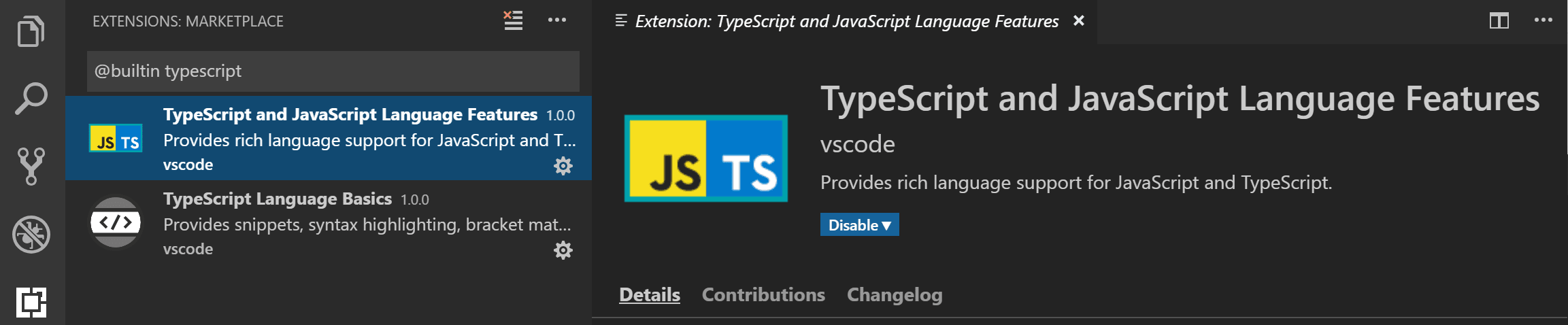
- Starting in Visual Studio 2017, the JavaScript language service uses a new engine for the language service (called 'Salsa'). Details are included in this article, and you can also read this blog post. The new editing experience also mostly applies to Visual Studio Code. See the VS Code docs for more info.
- Search results for 'jquery', Visual Studio Code on marketplace.visualstudio.com.
JQuery is a new kind of JavaScript Library. JQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. JQuery is designed to change the way that you write JavaScript. NOTE: This package is maintained on behalf of the library owners by the NuGet Community Packages project at http. JQuery UI 1.11.4 - uncompressed, minified Themes: black-tie blitzer cupertino dark-hive dot-luv eggplant excite-bike flick hot-sneaks humanity le-frog mint-choc overcast pepper-grinder redmond smoothness south-street start sunny swanky-purse trontastic ui-darkness ui-lightness vader. Add visual studio code snippets for MDB jQuery Bootstrap UI KIT to your code editor and boost your coding productivity. Start using VSCode shortcuts instead of writing the whole code.

As this post is about 'using jQuery with ASP.NET' so we will not be looking into 'What is jQuery' and 'How to use jQuery' assuming you know basics of jQuery. If not, then please read 'Learn how to use jQuery?'
To begin with using jQuery with ASP.NET, first download the latest version the jQuery library from jQuery website and unzip or copy the file in your project or Visual studio solution. Microsoft Visual studio 2010 and 2012 include jQuery by default and provide intellisense to use jQuery. Assuming that you have placed the library in Script folder, add this in the head of your ASP.NET page (simple or master). (Its a good practice to keep your all js file under Script folder).
Or you can directly refer them using various CDNs. Put this line of code in head section of ASP.NET Page.
In the above code, I have not used 'http' protocol while referencing jQuery from Google CDN. Its not a mistake rather always use protocol less URL for referencing jQuery.
After this setup, you can use jQuery in your ASP.NET page. Let's see a demo.
Show alert window on click of ASP.NET Button.
Assuming a ASP.NET button with ID 'btnSubmit ' is placed on the page. Wps office 2016 business edition download.
And now bind the click event to ASP.NET Button in document.ready section.

In above jQuery code block, we have attached click event to the button using ID selectors. Read more about other jQuery selectors and how to use them.
Below is a list of useful jQuery code example for ASP.NET controls that we use on daily basis. One thing, while creating object of any ASP.NET control, always use ClientID. As when Master pages are used then the ID of the ASP.NET controls is changed at run time. Read more here. But with ASP.NET 4.0, this is changed and now you have control over the Client ID using ClientIDMode property.

Get label value:
Set label value: Portrait pro 20.
Get Textbox value:
Set Textbox value:
Get Dropdown value:
Set Dropdown value:
Get text of selected item in dropdown:
Get Checkbox Status:
Hillbilly elegy about. Check the Checkbox:
Uncheck the Checkbox:
Get Radiobutton Status:
Visual Studio Code Jquery Extension
Check the RadioButton:
Uncheck the RadioButton:
Disable any control:
Jquery Plugin Visual Studio Code
Enable any control:
Visual Studio Code Jquery Intellisense Not Working
Make textbox read only:
I had already posted many ASP.NET related post and below you find links some useful posts.

- Visual Studio Code Jquery Extension
- Jquery Plugin Visual Studio Code
- Visual Studio Code Jquery Intellisense Not Working
- Jquery Intellisense Visual Studio Code
Using jQuery with ASP.NET
- Starting in Visual Studio 2017, the JavaScript language service uses a new engine for the language service (called 'Salsa'). Details are included in this article, and you can also read this blog post. The new editing experience also mostly applies to Visual Studio Code. See the VS Code docs for more info.
- Search results for 'jquery', Visual Studio Code on marketplace.visualstudio.com.
JQuery is a new kind of JavaScript Library. JQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. JQuery is designed to change the way that you write JavaScript. NOTE: This package is maintained on behalf of the library owners by the NuGet Community Packages project at http. JQuery UI 1.11.4 - uncompressed, minified Themes: black-tie blitzer cupertino dark-hive dot-luv eggplant excite-bike flick hot-sneaks humanity le-frog mint-choc overcast pepper-grinder redmond smoothness south-street start sunny swanky-purse trontastic ui-darkness ui-lightness vader. Add visual studio code snippets for MDB jQuery Bootstrap UI KIT to your code editor and boost your coding productivity. Start using VSCode shortcuts instead of writing the whole code.
As this post is about 'using jQuery with ASP.NET' so we will not be looking into 'What is jQuery' and 'How to use jQuery' assuming you know basics of jQuery. If not, then please read 'Learn how to use jQuery?'
To begin with using jQuery with ASP.NET, first download the latest version the jQuery library from jQuery website and unzip or copy the file in your project or Visual studio solution. Microsoft Visual studio 2010 and 2012 include jQuery by default and provide intellisense to use jQuery. Assuming that you have placed the library in Script folder, add this in the head of your ASP.NET page (simple or master). (Its a good practice to keep your all js file under Script folder).
Or you can directly refer them using various CDNs. Put this line of code in head section of ASP.NET Page.
In the above code, I have not used 'http' protocol while referencing jQuery from Google CDN. Its not a mistake rather always use protocol less URL for referencing jQuery.
After this setup, you can use jQuery in your ASP.NET page. Let's see a demo.
Show alert window on click of ASP.NET Button.
Assuming a ASP.NET button with ID 'btnSubmit ' is placed on the page. Wps office 2016 business edition download.
And now bind the click event to ASP.NET Button in document.ready section.
In above jQuery code block, we have attached click event to the button using ID selectors. Read more about other jQuery selectors and how to use them.
Below is a list of useful jQuery code example for ASP.NET controls that we use on daily basis. One thing, while creating object of any ASP.NET control, always use ClientID. As when Master pages are used then the ID of the ASP.NET controls is changed at run time. Read more here. But with ASP.NET 4.0, this is changed and now you have control over the Client ID using ClientIDMode property.
Get label value:
Set label value: Portrait pro 20.
Get Textbox value:
Set Textbox value:
Get Dropdown value:
Set Dropdown value:
Get text of selected item in dropdown:
Get Checkbox Status:
Hillbilly elegy about. Check the Checkbox:
Uncheck the Checkbox:
Get Radiobutton Status:
Visual Studio Code Jquery Extension
Check the RadioButton:
Uncheck the RadioButton:
Disable any control:
Jquery Plugin Visual Studio Code
Enable any control:
Visual Studio Code Jquery Intellisense Not Working
Make textbox read only:
I had already posted many ASP.NET related post and below you find links some useful posts.
Feel free to contact me for any help related to jQuery, I will gladly help you.

